commit
3991c627b6
18 muutettua tiedostoa jossa 430 lisäystä ja 0 poistoa
+ 0
- 0
.gitignore
Näytä tiedosto
+ 20
- 0
.personalize.toml
Näytä tiedosto
| @@ -0,0 +1,20 @@ | |||
| Name = "" | |||
| # Supports markdown | |||
| About = "" | |||
| # Add only the handle | |||
| Github = "" | |||
| Twitter = "" | |||
| # Add the absolute links | |||
| Goodreads = "" | |||
| Linkedin = "" | |||
| Email = "" | |||
| # Add the filename with file extension. | |||
| Resume = "" | |||
| # Sets the number of posts to display on the front page | |||
| PostLimit = 4 | |||
+ 20
- 0
LICENSE.md
Näytä tiedosto
| @@ -0,0 +1,20 @@ | |||
| The MIT License (MIT) | |||
| Copyright (c) 2020 YOUR_NAME_HERE | |||
| Permission is hereby granted, free of charge, to any person obtaining a copy of | |||
| this software and associated documentation files (the "Software"), to deal in | |||
| the Software without restriction, including without limitation the rights to | |||
| use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of | |||
| the Software, and to permit persons to whom the Software is furnished to do so, | |||
| subject to the following conditions: | |||
| The above copyright notice and this permission notice shall be included in all | |||
| copies or substantial portions of the Software. | |||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | |||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS | |||
| FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR | |||
| COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER | |||
| IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN | |||
| CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. | |||
+ 83
- 0
README.md
Näytä tiedosto
| @@ -0,0 +1,83 @@ | |||
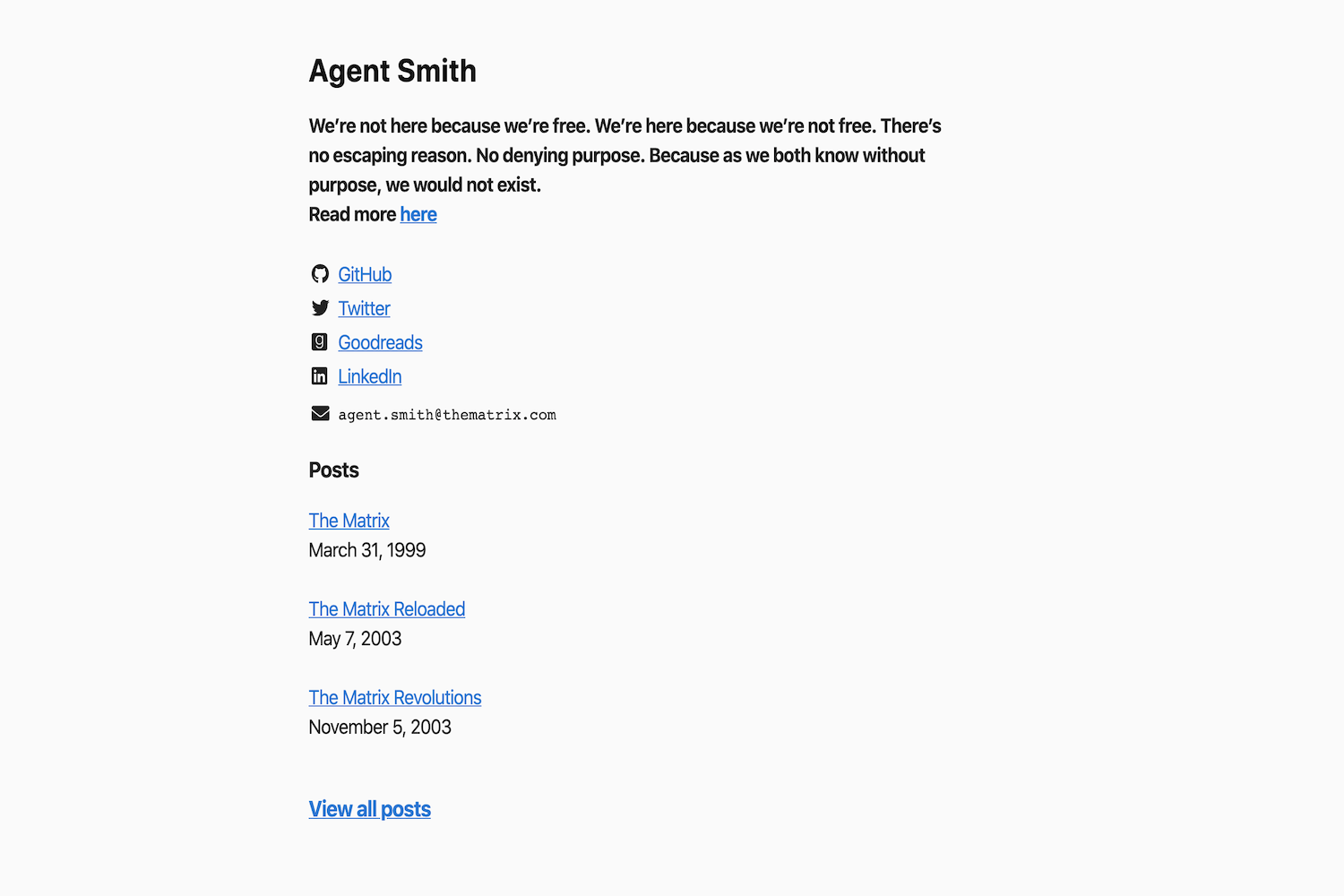
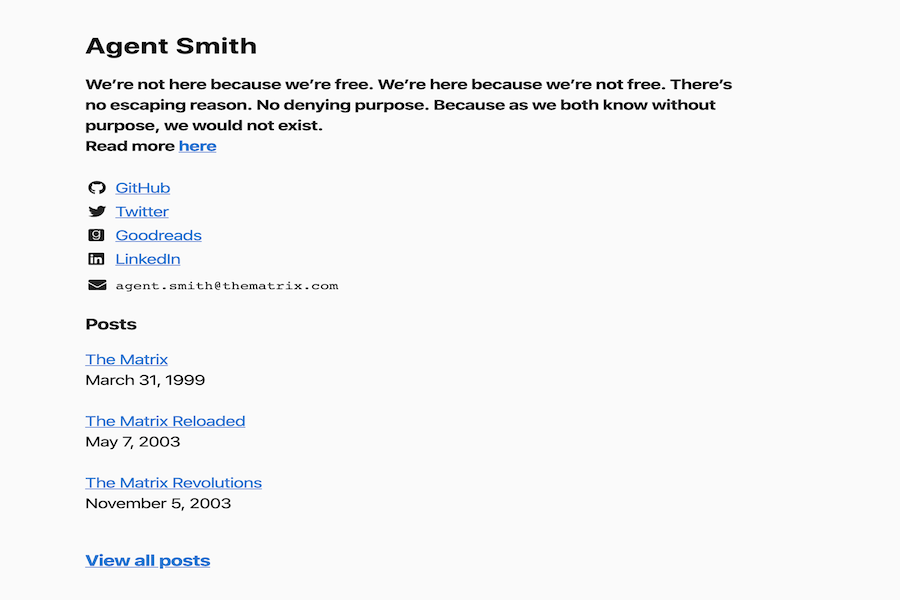
| # Lekh | |||
| Simple, text-focussed and minimal personal portfolio theme based on https://github.com/vegarsti/vegarsti.github.io | |||
| ## Screenshot | |||
|  | |||
| ## Features | |||
| * Social media links | |||
| * Markdown supported | |||
| * Easy to personalize | |||
| - TODO | |||
| - Dark mode | |||
| - RSS feeds | |||
| ## Installation | |||
| cd into your hugo site's root directory and: | |||
| ```sh | |||
| cd themes | |||
| git clone https://github.com/invinciblycool/lekh.git | |||
| ``` | |||
| For more information read the [official setup guide](https://gohugo.io/overview/installing/) of Hugo. | |||
| ## Personalization | |||
| To personalize the theme | |||
| `cp themes/lekh/.personalize.toml data/personalize.toml` | |||
| And then customize accordingly. | |||
| Or simply copy the below into a new file called `data/personalize.toml` and customize accordingly. | |||
| ```toml | |||
| Name = "" | |||
| # Supports markdown | |||
| About = "" | |||
| # Add only the handle | |||
| Github = "" | |||
| Twitter = "" | |||
| # Add the absolute links | |||
| Goodreads = "" | |||
| Linkedin = "" | |||
| Email = "" | |||
| # Add the filename with file extension. | |||
| Resume = "" | |||
| # Sets the number of posts to display on the front page | |||
| PostLimit = 4 | |||
| ``` | |||
| ## Posts | |||
| Below is a typical post, which defaults to what Hugo expects. | |||
| Specify `draft: true` to avoid publishing the post. | |||
| ```md | |||
| --- | |||
| title: "Rant post" | |||
| date: "2020-04-02" | |||
| draft: true | |||
| --- | |||
| Too much to rant :( | |||
| ``` | |||
| ## Credits | |||
| * Thanks to [Vegard's](https://github.com/vegarsti) personal site from which the theme was heavily inspired. | |||
| Feel free to contribute and open issues. | |||
+ 2
- 0
archetypes/default.md
Näytä tiedosto
| @@ -0,0 +1,2 @@ | |||
| +++ | |||
| +++ | |||
BIN
images/screenshot.png
Näytä tiedosto
BIN
images/tn.png
Näytä tiedosto
+ 10
- 0
layouts/404.html
Näytä tiedosto
| @@ -0,0 +1,10 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| {{ partial "head.html" . }} | |||
| <body> | |||
| <p> This page does not exist or as they say, it's a 404 error</p> | |||
| <p> If you can't find what you're looking for, it's better to sometimes look inside </p> | |||
| </body> | |||
| </html> | |||
+ 23
- 0
layouts/_default/list.html
Näytä tiedosto
| @@ -0,0 +1,23 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| {{ partial "head.html" . }} | |||
| <body> | |||
| {{ partial "page_header.html" . }} | |||
| <h3>Posts</h3> | |||
| <div> | |||
| <!-- orders content according to the "publishdate" field in front matter --> | |||
| {{ range .Pages.ByPublishDate }} | |||
| <div> | |||
| <a href="{{ .Permalink }}">{{ .Title }}</a><br /> | |||
| <time>{{ .Date.Format "January 2, 2006" }}</time> | |||
| </div> | |||
| <br /> | |||
| {{ end }} | |||
| </div> | |||
| </body> | |||
| </html> | |||
+ 13
- 0
layouts/_default/single.html
Näytä tiedosto
| @@ -0,0 +1,13 @@ | |||
| <!DOCTYPE html> | |||
| {{ partial "head.html" . }} | |||
| <html> | |||
| {{ partial "page_header.html" . }} | |||
| <h1>{{ .Title }}</h1> | |||
| <p class="post-meta"><time itemprop="datePublished">{{ .Date.Format "January 2, 2006" }}</time> | |||
| </p> | |||
| {{ .Content }} | |||
| {{ partial "footer.html" . }} | |||
| </html> | |||
+ 71
- 0
layouts/index.html
Näytä tiedosto
| @@ -0,0 +1,71 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| {{ partial "head.html" . }} | |||
| <body> | |||
| <h1>{{ .Site.Data.personalize.Name }}</h1> | |||
| <h4>{{ .Site.Data.personalize.About| markdownify }}</h4> | |||
| <table> | |||
| <tr> | |||
| {{ if ne .Site.Data.personalize.Github "" }} | |||
| <td><i class="fab fa-github" aria-hidden="true"></i></td> | |||
| <td> <a href="https://github.com/{{ .Site.Data.personalize.Github }}" target="_blank">GitHub</a></td> | |||
| {{ end }} | |||
| </tr> | |||
| <tr> | |||
| {{ if ne .Site.Data.personalize.Twitter "" }} | |||
| <td><i class="fab fa-twitter" aria-hidden="true"></i></td> | |||
| <td> <a href="https://twitter.com/{{ .Site.Data.personalize.Twitter }}" target="_blank">Twitter</a> | |||
| </td> | |||
| {{ end }} | |||
| </tr> | |||
| <tr> | |||
| {{ if ne .Site.Data.personalize.Goodreads "" }} | |||
| <td><i class="fab fa-goodreads" aria-hidden="true"></i></td> | |||
| <td> <a href="{{ .Site.Data.personalize.Goodreads }}" target="_blank">Goodreads</a></td> | |||
| {{ end }} | |||
| </tr> | |||
| <tr> | |||
| {{ if ne .Site.Data.personalize.Linkedin "" }} | |||
| <td><i class="fab fa-linkedin" aria-hidden="true"></i></td> | |||
| <td> <a href="{{ .Site.Data.personalize.Linkedin }}" target="_blank">LinkedIn</a></td> | |||
| {{ end }} | |||
| </tr> | |||
| <tr> | |||
| {{ if ne .Site.Data.personalize.Resume "" }} | |||
| <td><i class="fas fa-file-alt" aria-hidden="true"></i></td> | |||
| <td> <a href="assets/pdf/{{ .Site.Data.personalize.Resume }}" target="_blank">Resume</a></td> | |||
| {{ end }} | |||
| </tr> | |||
| <tr> | |||
| {{ if ne .Site.Data.personalize.Email "" }} | |||
| <td><i class="fas fa-envelope" aria-hidden="true"></i></td> | |||
| <td> <code>{{ .Site.Data.personalize.Email }}</code></td> | |||
| {{ end }} | |||
| </tr> | |||
| </table> | |||
| <h3>Posts</h3> | |||
| <div> | |||
| <!-- orders content according to the "publishdate" field in front matter --> | |||
| {{ range first .Site.Data.personalize.PostLimit .Pages.ByPublishDate }} | |||
| <div> | |||
| <a href="{{ .Permalink }}">{{ .Title }}</a><br /> | |||
| <time>{{ .Date.Format "January 2, 2006" }}</time> | |||
| </div> | |||
| <br /> | |||
| {{ end }} | |||
| <h3><a href="posts/">View all posts</a></h3> | |||
| </div> | |||
| </body> | |||
| </html> | |||
+ 5
- 0
layouts/partials/footer.html
Näytä tiedosto
| @@ -0,0 +1,5 @@ | |||
| <footer> | |||
| <div> | |||
| <h3><a href="{{ .Site.BaseURL }}posts">Back to all posts</a></h3> | |||
| </div> | |||
| </footer> | |||
+ 14
- 0
layouts/partials/head.html
Näytä tiedosto
| @@ -0,0 +1,14 @@ | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |||
| <!-- Stylesheets --> | |||
| <link rel="stylesheet" href="/css/syntax.css"> | |||
| <link rel="stylesheet" href="/css/style.css"> | |||
| <link rel="stylesheet" href="/css/fonts.css"> | |||
| <!-- End stylesheets --> | |||
| <title>{{ .Site.Data.personalize.Name }}</title> | |||
| <link rel="icon" type="image/png" href="/assets/img/favicon.ico" /> | |||
| <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" | |||
| integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous"> | |||
| </head> | |||
+ 13
- 0
layouts/partials/page_header.html
Näytä tiedosto
| @@ -0,0 +1,13 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <body> | |||
| <header class="site-header"> | |||
| <div class="wrapper"> | |||
| <a class="muted small" href="{{ .Site.BaseURL }}">{{ .Site.Data.personalize.Name }}</a> | |||
| </div> | |||
| </header> | |||
| </body> | |||
| </html> | |||
+ 36
- 0
static/css/fonts.css
Näytä tiedosto
| @@ -0,0 +1,36 @@ | |||
| --- | |||
| --- | |||
| /* Monospace */ | |||
| @font-face { | |||
| font-family: 'Source Code Pro Light'; | |||
| src: url('../assets/fonts/SourceCodePro-Light.otf'); | |||
| font-weight: normal; | |||
| font-style: normal; | |||
| } | |||
| /* Regular */ | |||
| @font-face { | |||
| font-family: 'Calendas Plus'; | |||
| src: url('../assets/fonts/calendas_plus-webfont.eot'); | |||
| src: url('../assets/fonts/calendas_plus-webfont.eot?#iefix') format('embedded-opentype'), | |||
| url('../assets/fonts/calendas_plus-webfont.woff2') format('woff2'), | |||
| url('../assets/fonts/calendas_plus-webfont.woff') format('woff'), | |||
| url('../assets/fonts/calendas_plus-webfont.ttf') format('truetype'), | |||
| url('../assets/fonts/calendas_plus-webfont.svg#calendas_plusregular') format('svg'); | |||
| font-weight: normal; | |||
| font-style: normal; | |||
| } | |||
| /* Bold */ | |||
| @font-face { | |||
| font-family: 'Calendas Plus'; | |||
| src: url('../assets/fonts/calendas_plus_bold-webfont.eot'); | |||
| src: url('../assets/fonts/calendas_plus_bold-webfont.eot?#iefix') format('embedded-opentype'), | |||
| url('../assets/fonts/calendas_plus_bold-webfont.woff2') format('woff2'), | |||
| url('../assets/fonts/calendas_plus_bold-webfont.woff') format('woff'), | |||
| url('../assets/fonts/calendas_plus_bold-webfont.ttf') format('truetype'), | |||
| url('../assets/fonts/calendas_plus_bold-webfont.svg#calendas_plusbold') format('svg'); | |||
| font-weight: bold; | |||
| font-style: normal; | |||
| } | |||
+ 39
- 0
static/css/style.css
Näytä tiedosto
| @@ -0,0 +1,39 @@ | |||
| body { | |||
| font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif; | |||
| line-height: 1.5em; | |||
| font-size: 1.1em; | |||
| color: #222; | |||
| max-width: 40rem; | |||
| padding: 2rem; | |||
| margin: auto; | |||
| background: #fafafa; } | |||
| img { | |||
| max-width: 100%; } | |||
| a { | |||
| color: #0074D9; } | |||
| h1, h2, strong { | |||
| color: #111; } | |||
| h1 { | |||
| font-size: 1.6em; } | |||
| h2 { | |||
| font-size: 1.2em; } | |||
| h3 { | |||
| font-size: 1.1em; } | |||
| .muted { | |||
| color: #aaa; | |||
| text-decoration: none; } | |||
| .small { | |||
| font-size: .8em; } | |||
| hr { | |||
| border: 0px; | |||
| border: 1px solid #eee; | |||
| } | |||
+ 69
- 0
static/css/syntax.scss
Näytä tiedosto
| @@ -0,0 +1,69 @@ | |||
| --- | |||
| --- | |||
| .highlight { | |||
| background: #fafafa; | |||
| .hll { background-color: #fafafa; } | |||
| .c { color: #998; } // Comment | |||
| .err { color: #a61717; background-color: #e3d2d2 } // Error | |||
| .k { font-weight: bold } // Keyword | |||
| .o { font-weight: bold } // Operator | |||
| .cm { color: #998; } // Comment.Multiline | |||
| .cp { color: #999; font-weight: bold } // Comment.Preproc | |||
| .c1 { color: #998; } // Comment.Single | |||
| .cs { color: #999; font-weight: bold; } // Comment.Special | |||
| .gd { color: #000; background-color: #fdd } // Generic.Deleted | |||
| .gd .x { color: #000; background-color: #faa } // Generic.Deleted.Specific | |||
| .ge { font-style: bold } // Generic.Emph | |||
| .gr { color: #a00 } // Generic.Error | |||
| .gh { color: #999 } // Generic.Heading | |||
| .gi { color: #000; background-color: #dfd } // Generic.Inserted | |||
| .gi .x { color: #000; background-color: #afa } // Generic.Inserted.Specific | |||
| .go { color: #888 } // Generic.Output | |||
| .gp { color: #555 } // Generic.Prompt | |||
| .gs { font-weight: bold } // Generic.Strong | |||
| .gu { color: #aaa } // Generic.Subheading | |||
| .gt { color: #a00 } // Generic.Traceback | |||
| .kc { font-weight: bold } // Keyword.Constant | |||
| .kd { font-weight: bold } // Keyword.Declaration | |||
| .kp { font-weight: bold } // Keyword.Pseudo | |||
| .kr { font-weight: bold } // Keyword.Reserved | |||
| .kt { color: #458; font-weight: bold } // Keyword.Type | |||
| .m { color: #099 } // Literal.Number | |||
| .s { color: #d14 } // Literal.String | |||
| .na { color: #008080 } // Name.Attribute | |||
| .nb { color: #0086B3 } // Name.Builtin | |||
| .nc { color: #458; font-weight: bold } // Name.Class | |||
| .no { color: #008080 } // Name.Constant | |||
| .ni { color: #800080 } // Name.Entity | |||
| .ne { color: #900; font-weight: bold } // Name.Exception | |||
| .nf { color: #900; font-weight: bold } // Name.Function | |||
| .nn { color: #555 } // Name.Namespace | |||
| .nt { color: #000080 } // Name.Tag | |||
| .nv { color: #008080 } // Name.Variable | |||
| .ow { font-weight: bold } // Operator.Word | |||
| .w { color: #bbb } // Text.Whitespace | |||
| .mf { color: #099 } // Literal.Number.Float | |||
| .mh { color: #099 } // Literal.Number.Hex | |||
| .mi { color: #099 } // Literal.Number.Integer | |||
| .mo { color: #099 } // Literal.Number.Oct | |||
| .sb { color: #d14 } // Literal.String.Backtick | |||
| .sc { color: #d14 } // Literal.String.Char | |||
| .sd { color: #d14 } // Literal.String.Doc | |||
| .s2 { color: #d14 } // Literal.String.Double | |||
| .se { color: #d14 } // Literal.String.Escape | |||
| .sh { color: #d14 } // Literal.String.Heredoc | |||
| .si { color: #d14 } // Literal.String.Interpol | |||
| .sx { color: #d14 } // Literal.String.Other | |||
| .sr { color: #009926 } // Literal.String.Regex | |||
| .s1 { color: #d14 } // Literal.String.Single | |||
| .ss { color: #990073 } // Literal.String.Symbol | |||
| .bp { color: #999 } // Name.Builtin.Pseudo | |||
| .vc { color: #008080 } // Name.Variable.Class | |||
| .vg { color: #008080 } // Name.Variable.Global | |||
| .vi { color: #008080 } // Name.Variable.Instance | |||
| .il { color: #099 } // Literal.Number.Integer.Long | |||
| } | |||
+ 12
- 0
theme.toml
Näytä tiedosto
| @@ -0,0 +1,12 @@ | |||
| name = "Lekh" | |||
| license = "MIT" | |||
| licenselink = "https://github.com/invinciblycool/lekh/blob/master/LICENSE.md" | |||
| description = "A text focussed and minimal personal portfolio theme, inspired from https://github.com/vegarsti/vegarsti.github.io" | |||
| homepage = "https://github.com/invinciblycool/lekh" | |||
| tags = ["minimal", "clean", "blog", "responsive", "personal", "simple", "minimalist", "portfolio", "text-focussed"] | |||
| features = ["blog", "Clean and minimal", "Responsive", "Social media links", "Markdown", "Text focussed"] | |||
| min_version = "0.38" | |||
| [author] | |||
| name = "Rahul Tiwari" | |||
| homepage = "https://rtiwari.me/" | |||
Loading…